一:源码获取
这两天根据需求写了一个比较好看的有动态效果的登录注册切换页面,这里我将源码资源分享给大家,大家可以直接免费下载使用哦,没有 vip 的小伙伴找我私聊发送"登录注册"即可我给你发文件,此登录注册框放在任何管理系统都是非常炫酷的点睛之笔!
二:效果展示
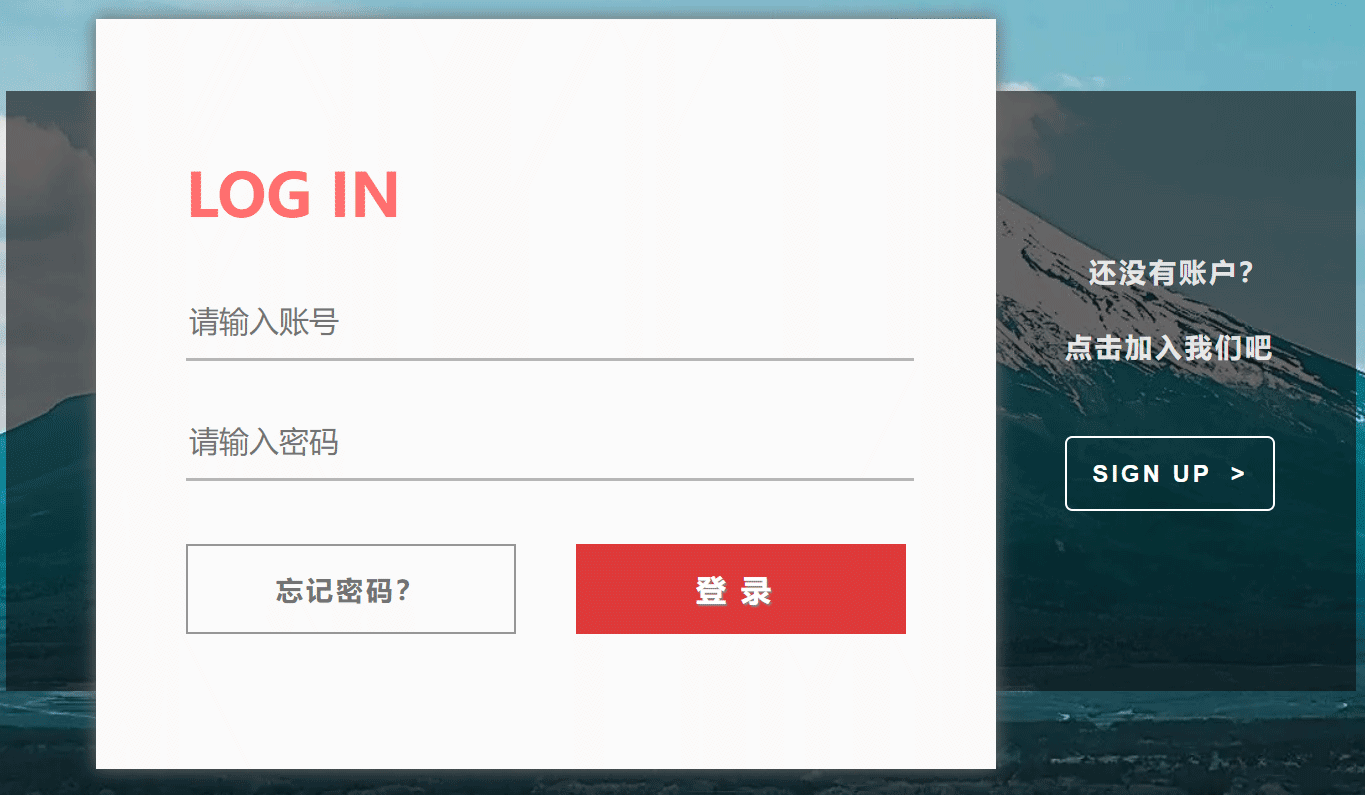
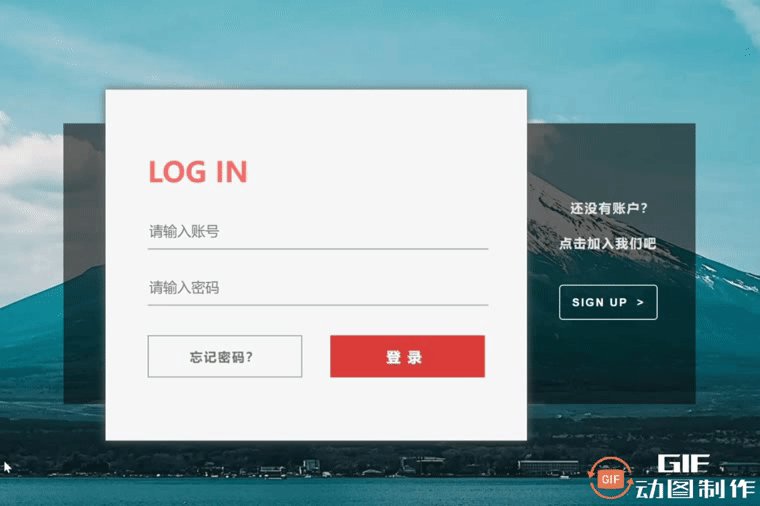
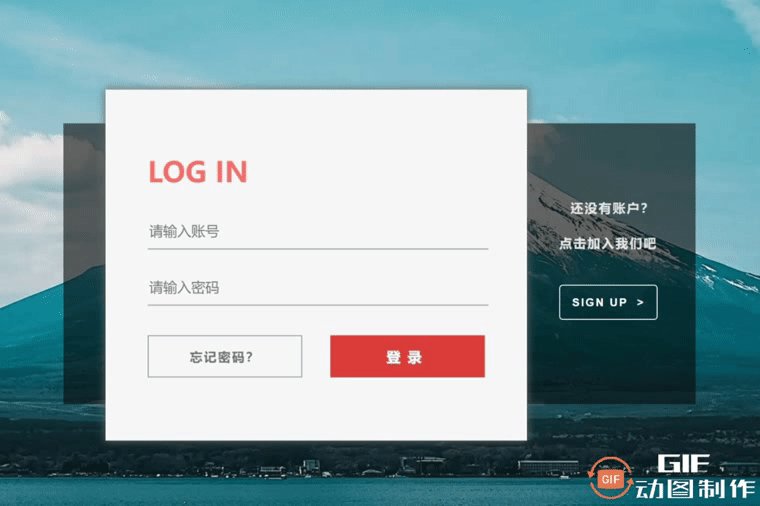
登录页面:

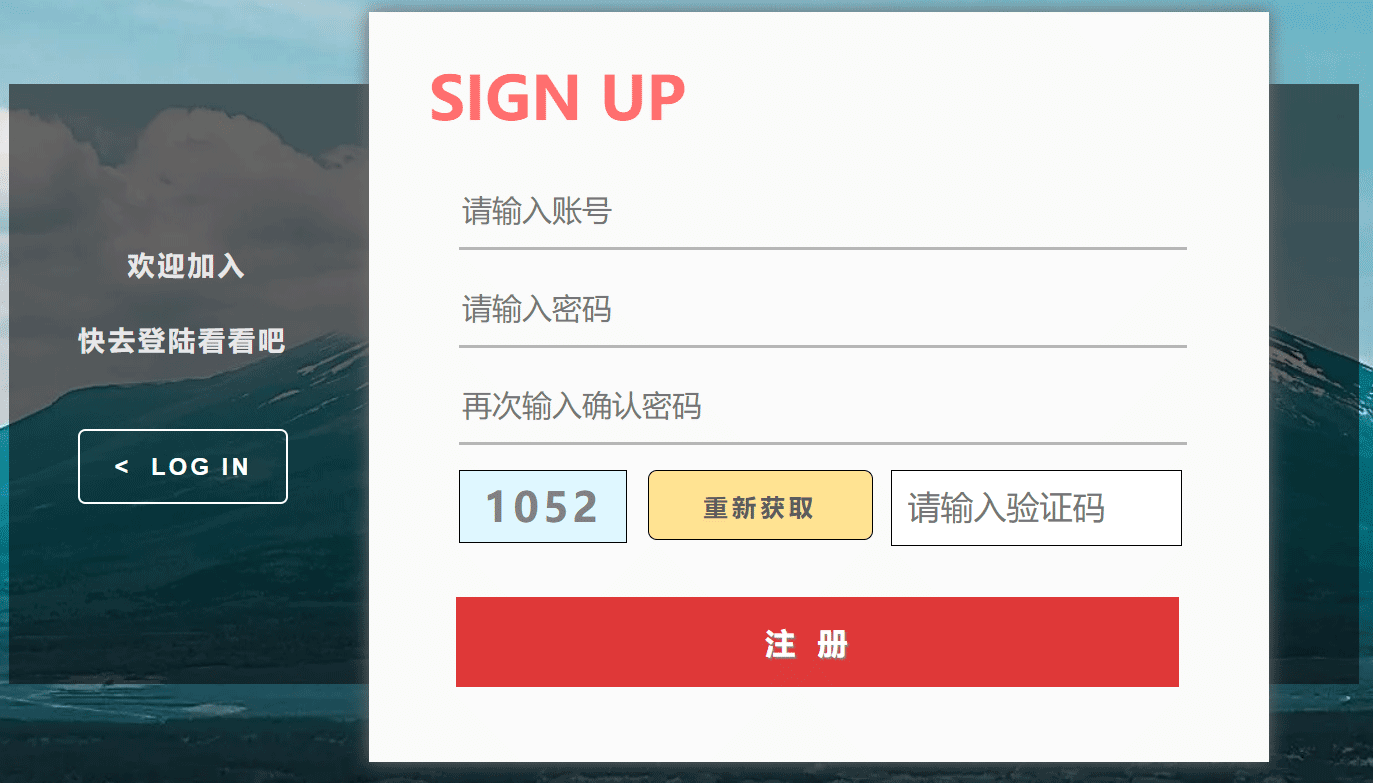
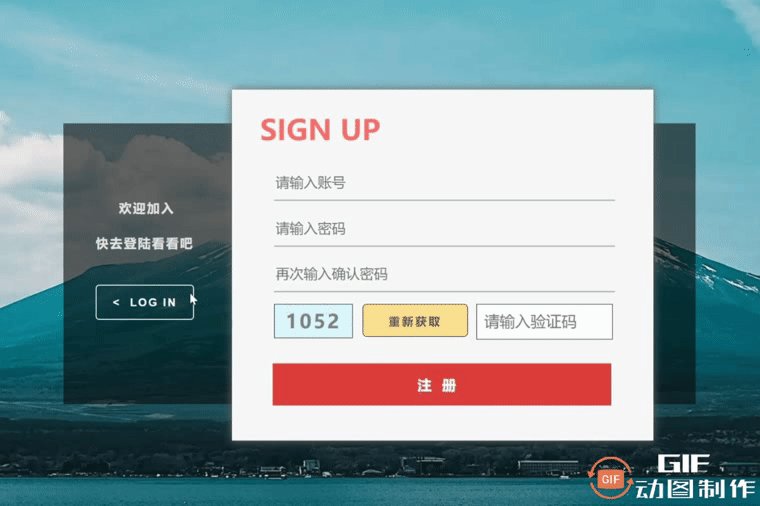
注册页面:

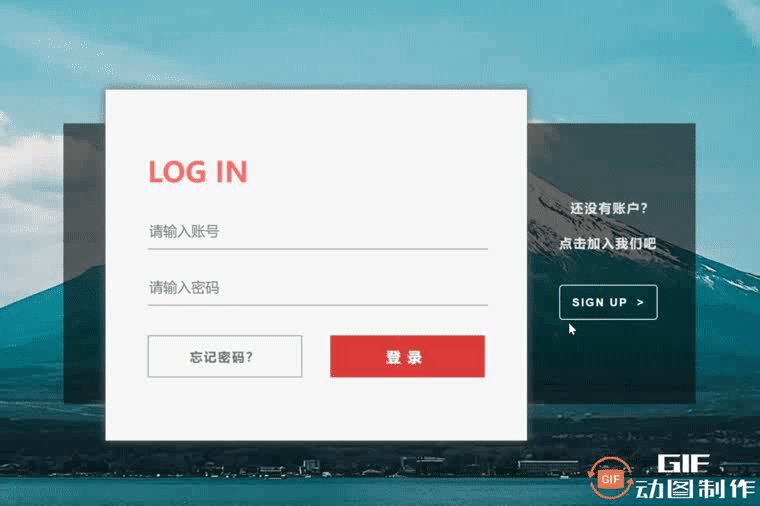
动态切换效果:切换时采用了一种滑动切换的效果

三:实现代码:
此效果动态的实现原理也是非常简单的,使用 jQuery 封装好的动画函数即可,以下是其功能实现的js代码,使用了 jQuery 封装好的 animate 动画函数,在点击切换注册或登录框时就会调用 animate,其内部回调函数内容为其登录和注册框哪个显示哪个不显示,从而完成一种视觉上的切换效果,其实归根到底还是 display 的显隐切换,有 jQuery 基础 小伙伴就不难理解。
- 在这里在带领大家复习一下 animate 动画函数
- animate ( params , speed , easing , fn ) params 为必写参数 !!!
| 参数 | params | speed | easing | fn |
| 含义 | 写想要更改的样式属性,以对象形式传递,必写 | 速度参数,可写为 slow,nomarl, fast,也可以写成特定的毫秒数值 | 用来指定特定的过度效果,默认为 swing,可换为 linear | 回调函数,在动画执行完后调用动画函数内的内容 |
注意以对象形式传入要改变的属性,并且设置动画函数的必须是元素,不能是文档,例如让整个页面移动时,不能给 $(document) 设置动画函数,而应该给 $('html') 设置动画函数,这点很重要!!!!!!!!!!
核心js代码
document.addEventListener('DOMContentLoaded',function(event){
document.addEventListener('selectstart',function(event){
event.preventDefault();
})
document.addEventListener('contextmenu',function(event){
event.preventDefault();
})
var random_box=document.querySelector('.random');
var btn=document.querySelector('.reset');
var wirte=document.querySelector('.write');
function random(min,max){
return Math.floor(Math.random()*(max-min+1))+min;
}
btn.addEventListener('click',function(){
btn.style.backgroundColor='#fff';
window.setTimeout(function(event){
btn.style.backgroundColor='rgb(255, 224, 146)';
},50)
var randoms=random(1000,9999);
console.log(randoms);
random_box.innerHTML=randoms;
})
})
$(function(){
$('.change-register-button').on('click',function(){
$('.login').animate(
{
'left':'240px'
},400,function(){
$('.login').css({'display':'none',
'left':'60px'})
$('.change-register-box').css('display','none')
$('.register').css('display','block')
$('.change-login-box').css('display','block')
}
)
})
$('.change-login-button').on('click',function(){
$('.register').animate(
{
'right':'240px'
},400,function(){
$('.register').css({'display':'none',
'right':'60px'})
$('.change-login-box').css('display','none')
$('.login').css('display','block')
$('.change-register-box').css('display','block')
}
)
})
})
四:完整代码
HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
<link rel="stylesheet" href="./login.css">
<script src="./jQuery.js"></script>
<script src="./login.js"></script>
</head>
<body>
<p class="b81e-5dd6-bacf-d777 background">
<!-- 登录 -->
<p class="9e8a-972a-53b1-8f9e login">
<p class="972a-53b1-8f9e-f801 login-value">LOG IN</p>
<form action="">
<input type="text" class="53b1-8f9e-f801-fd8a login-num" placeholder="请输入账号">
<input type="password" class="f801-fd8a-f6ea-d131 login-pwd" placeholder="请输入密码">
<input type="button" value="忘记密码?" class="fd8a-f6ea-d131-d19d forget">
<input type="submit" value="登录" class="f6ea-d131-d19d-599e login-button">
</form>
</p>
<p class="d131-d19d-599e-e3a8 change-register-box">
<p class="d19d-599e-e3a8-6e7e a">还没有账户?</p>
<p class="599e-e3a8-6e7e-f383 b">点击加入我们吧</p>
<button class="e3a8-6e7e-f383-accc change-register-button">SIGN UP ></button>
</p>
<!-- 注册 -->
<p class="6e7e-f383-accc-b81e register">
<p class="f383-accc-b81e-5dd6 signup-value">SIGN UP</p>
<button class="accc-b81e-5dd6-bacf reset">重新获取</button>
<form action="">
<input type="text" class="b81e-5dd6-bacf-d777 signup-num" placeholder="请输入账号">
<input type="password" class="9e8a-972a-53b1-8f9e signup-pwd" placeholder="请输入密码">
<input type="password" class="972a-53b1-8f9e-f801 signup-repwd" placeholder="再次输入确认密码">
<p class="53b1-8f9e-f801-fd8a random">????</p>
<input type="text" class="8f9e-f801-fd8a-f6ea write" placeholder="请输入验证码">
<input type="submit" value="注册" class="f801-fd8a-f6ea-d131 signup-button">
</form>
</p>
<p class="fd8a-f6ea-d131-d19d change-login-box">
<p class="f6ea-d131-d19d-599e c">欢迎加入</p>
<p class="d131-d19d-599e-e3a8 d">快去登陆看看吧</p>
<button class="d19d-599e-e3a8-6e7e change-login-button">< LOG IN</button>
</p>
</p>
</body>
</html>
CSS代码:
body{
background: url(./img/src=http___pic1.win4000.com_wallpaper_2020-10-12_5f83b7c13d0b9.jpg&refer=http___pic1.win4000.webp);
background-size: 110% ,110%;
}
.background{
width: 900px;
height: 400px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background-color: rgba(10, 10, 10, 0.598);
}
/* 登录框 */
.login{
position: absolute;
top: -12%;
left: 60px;
width: 600px;
height: 500px;
background-color: rgb(249, 249, 249);
z-index: 10;
box-shadow: 0 0 12px 0.6px rgb(106, 106, 106);
/* display: none; */
}
.login-value{
width: 600px;
font-size: 40px;
font-weight: bold;
color: rgb(255, 108, 108);
padding-left: 60px;
margin-top: 90px;
}
.login-num{
width: 485px;
height: 50px;
outline: none;
margin-top: -5px;
margin-left: 60px;
box-sizing: border-box;
border-top: none;
border-left: none;
border-right: none;
border-bottom: 2px solid rgb(182, 182, 182);
background-color: transparent;
font-size: 20px;
color: grey;
}
.login-pwd{
width: 485px;
height: 50px;
outline: none;
margin-top: 30px;
margin-left: 60px;
box-sizing: border-box;
border-top: none;
border-left: none;
border-right: none;
border-bottom: 2px solid rgb(182, 182, 182);
background-color: transparent;
font-size: 20px;
color: grey;
}
.forget{
position: absolute;
bottom: 90px;
left: 60px;
width: 220px;
height: 60px;
border: 1.5px solid rgb(151, 151, 151);
background-color:transparent;
font-size: 18px ;
font-weight: bold;
letter-spacing: 2px;
color: rgb(113, 113, 113);
}
.forget:hover{
background-color: rgb(235, 235, 235);
}
.login-button{
position: absolute;
bottom: 90px;
right: 60px;
width: 220px;
height: 60px;
border: none;
background-color: rgb(222, 59, 59);;
font-size: 20px ;
font-weight: bold;
letter-spacing: 10px;
color: rgb(255, 255, 255);
text-shadow: 1px 1px 1px rgb(138, 138, 138);
}
.login-button:hover{
background-color: rgb(199, 38, 38);
}
/* 切换注册框的盒子 */
.change-register-box{
position: absolute;
right: 0px;
width: 240px;
height: 400px;
background-color: transparent;
/* display: none; */
}
.a{
position: absolute;
top: 90px;
left: 62px;
font-size: 18px;
font-weight: bold;
color: rgba(255, 255, 255, 0.846);
letter-spacing: 2px;
}
.b{
position: absolute;
top: 140px;
left: 46px;
font-size: 18px;
font-weight: bold;
color: rgba(255, 255, 255, 0.858);
letter-spacing: 2px;
}
.change-register-button{
position: absolute;
left: 46px;
bottom: 120px;
width: 140px;
height: 50px;
border: 1.5px solid #fff;
background-color: transparent;
letter-spacing: 2px;
color: #fff;
font-size: 16px;
font-weight: bold;
border-radius: 5px;
}
.change-register-button:hover{
border: 1.5px solid rgb(217, 217, 217);
color: rgb(217, 217, 217);
}
/* 注册框 */
.register{
position: absolute;
top: -12%;
right: 60px;
width: 600px;
height: 500px;
background-color: rgb(249, 249, 249);
display: none;
z-index: 10;
box-shadow: 0 0 12px 0.6px rgb(106, 106, 106);
}
.change-login-box{
position: absolute;
left: 0;
width: 240px;
height: 400px;
background-color: transparent;
display: none;
}
.signup-value{
width: 600px;
font-size: 40px;
font-weight: bold;
color: rgb(255, 108, 108);
padding-left: 40px;
margin-top: 30px;
}
.signup-num{
width: 485px;
height: 50px;
outline: none;
margin-top: -18px;
margin-left: 60px;
box-sizing: border-box;
border-top: none;
border-left: none;
border-right: none;
border-bottom: 2px solid rgb(182, 182, 182);
background-color: transparent;
font-size: 20px;
color: grey;
}
.signup-pwd{
width: 485px;
height: 50px;
outline: none;
margin-top: 15px;
margin-left: 60px;
box-sizing: border-box;
border-top: none;
border-left: none;
border-right: none;
border-bottom: 2px solid rgb(182, 182, 182);
background-color: transparent;
font-size: 20px;
color: grey;
}
.signup-repwd{
width: 485px;
height: 50px;
outline: none;
margin-top: 15px;
margin-left: 60px;
box-sizing: border-box;
border-top: none;
border-left: none;
border-right: none;
border-bottom: 2px solid rgb(182, 182, 182);
background-color: transparent;
font-size: 20px;
color: grey;
}
.random{
position: absolute;
top: 305px;
left: 60px;
width: 110px;
height: 47px;
border: 1px solid black;
line-height :47px;
text-align: center;
font-size: 27px;
font-weight: bold;
letter-spacing: 3px;
background-color: rgb(221, 246, 255);
color: grey;
}
.reset{
position: absolute;
top: 305px;
left: 186px;
width: 150px;
height: 47px;
border: 1px solid black;
line-height :47px;
text-align: center;
font-size: 16px;
font-weight:600;
letter-spacing: 3px;
background-color: rgb(255, 224, 146);
border-radius: 6px;
color: rgb(92, 92, 92);
/* text-shadow: 2px 1px 1px grey; */
}
.write{
position: absolute;
top: 305px;
right: 58px;
width: 180px;
height: 47px;
border: 1px solid black;
outline: none;
font-size: 22px;
padding-left: 10px;
}
.signup-button{
position: absolute;
bottom: 50px;
right: 60px;
width: 482px;
height: 60px;
border: none;
background-color: rgb(222, 59, 59);;
font-size: 20px ;
font-weight: bold;
letter-spacing: 15px;
color: rgb(255, 255, 255);
text-shadow: 1px 1px 1px rgb(138, 138, 138);
}
.signup-button:hover{
background-color: rgb(199, 38, 38);
}
.c{
position: absolute;
top: 90px;
left: 79px;
font-size: 18px;
font-weight: bold;
color: rgba(255, 255, 255, 0.846);
letter-spacing: 2px;
}
.d{
position: absolute;
top: 140px;
left: 46px;
font-size: 18px;
font-weight: bold;
color: rgba(255, 255, 255, 0.858);
letter-spacing: 2px;
}
.change-login-button{
position: absolute;
left: 46px;
bottom: 120px;
width: 140px;
height: 50px;
border: 1.5px solid #fff;
background-color: transparent;
letter-spacing: 2px;
color: #fff;
font-size: 16px;
font-weight: bold;
border-radius: 5px;
}
.change-login-button:hover{
border: 1.5px solid rgb(217, 217, 217);
color: rgb(217, 217, 217);
}
到此这篇关于超级简单 jQuery+JS+HTML+CSS实现的炫酷登录注册界面的文章就介绍到这了,更多相关炫酷登录注册界面内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!