目录
- nth-child
- 1、选择 p的父元素的第一个子元素
- 2、选择p的父元素的最后一个子元素
- 3、选择p的父元素的第n个子元素
- 4、选择p的父元素的 奇数行 子元素
- 5、选择p的父元素的 偶数行 子元素
- 6、选择p的父元素的 n倍数的 子元素
- 7、nth-child(-n+n) 选择p的父元素的 第n个之前的 子元素 包含第n个子元素
- 8、nth-child(n+n) 选择p的父元素的 第n个之后的 子元素 包含第n个子元素
- 9、nth-child(-n+b):nth-child(n+a) 选择p的父元素的 大于等于a且小于等于b 的子元素
nth-child
nth-child 选择器 选择指定选择器的父元素下的 指定选择器元素如 .nthC:nth-child(n){} 选择的是 当前.nthC class类元素的父元素 的所有 含有.nthC的子元素注意:如果.nthC类同级元素中含有不包含.nthC类的元素 该元素还是会占位 会影响.nthC的nth-child选择器,其不受.nthC的nth-child的影响
使用 nth-child(n) 方式 n>=1 时生效。css计算时 n 从0开始计算。
例子 1 不包含.nthC类的元素 不受影响
//html
<view>
<view class="62b0-aaad-90bc-e2ed nthC">
<text class="aaad-90bc-e2ed-59a6 ">团队充值 1</text>
</view>
<view class="e2ed-59a6-d720-4d5e ">
<text class="59a6-d720-4d5e-2ce8 ">团队充值 2</text>
</view>
<view class="d720-4d5e-2ce8-47be nthC">
<text class="4d5e-2ce8-47be-7296 ">团队充值 3</text>
</view>
<view class="2ce8-47be-7296-5a69 nthC">
<text class="47be-7296-5a69-f41e ">团队充值 4</text>
</view>
<view class="7296-5a69-f41e-89f6 nthC">
<text class="5a69-f41e-89f6-2c29 ">团队充值 5</text>
</view>
<view class="f41e-89f6-2c29-6e0d nthC">
<text class="89f6-2c29-6e0d-391a ">团队充值 6</text>
</view>
</view>
//css
.nthC:nth-child(n) {
color: red !important;
}
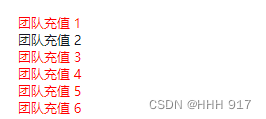
结果

可以看出与.nthC同级的元素中 第二个没class的元素没有变红色
例子 2 不包含.nthC类的元素 会占据nth-child的计算位置
//html
<view>
<view class="62b0-aaad-90bc-e2ed nthC">
<text class="aaad-90bc-e2ed-59a6 ">团队充值 1</text>
</view>
<view class="90bc-e2ed-59a6-d720 ">
<text class="e2ed-59a6-d720-4d5e ">团队充值 2</text>
</view>
<view class="59a6-d720-4d5e-2ce8 nthC">
<text class="d720-4d5e-2ce8-47be ">团队充值 3</text>
</view>
<view class="4d5e-2ce8-47be-7296 nthC">
<text class="2ce8-47be-7296-5a69 ">团队充值 4</text>
</view>
<view class="47be-7296-5a69-f41e nthC">
<text class="7296-5a69-f41e-89f6 ">团队充值 5</text>
</view>
<view class="5a69-f41e-89f6-2c29 nthC">
<text class="f41e-89f6-2c29-6e0d ">团队充值 6</text>
</view>
</view>
//css
.nthC:nth-child(even) {
color: red !important;
}
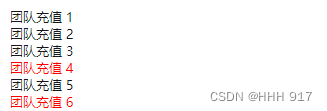
结果

css使用的是 nth-child(even) 选择偶数。可是与.nthC同级的元素中 第二个元素没有.nthC类,所以不受.nthC:nth-child的影响,但是由于它还是在同级中占位了所以 会影响到 .nthC:nth-child的选择
为了防止出现选择器选择错误 一般使用nth-child所有的同级元素都需要包含相同的class类 这样插入的新元素 也包含相同的class类 就不会导致思维混乱
1、选择 p的父元素的第一个子元素
p:first-child{
}
2、选择p的父元素的最后一个子元素
p:last-child{
}
3、选择p的父元素的第n个子元素
p:nth-child(n){
}
4、选择p的父元素的 奇数行 子元素
p:nth-child(odd){
}
或者
p:nth-child(2n-1){
}
5、选择p的父元素的 偶数行 子元素
p:nth-child(even){
}
或者
p:nth-child(2n){
}
6、选择p的父元素的 n倍数的 子元素
1 选择2的倍数元素
p:nth-child(2n){
}
1 选择3的倍数元素
p:nth-child(3n){
}
7、nth-child(-n+n) 选择p的父元素的 第n个之前的 子元素 包含第n个子元素
选择 第10个选取之前的元素(包含第10个元素)
p:nth-child( -n + 10){
}
8、nth-child(n+n) 选择p的父元素的 第n个之后的 子元素 包含第n个子元素
选择 第10个选取之后的元素(包含第10个元素)
p:nth-child( n + 10){
}
9、nth-child(-n+b):nth-child(n+a) 选择p的父元素的 大于等于a且小于等于b 的子元素
选择 大于等于2且小于等于6 的元素
p:nth-child( -n + 6):nth-child( n + 2){
}
到此这篇关于CSS中nth-child 的使用示例教程的文章就介绍到这了,更多相关css nth-child使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!