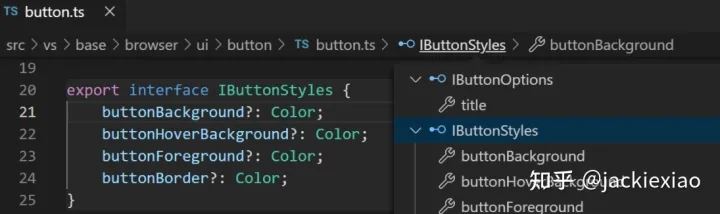
vscode 面包屑(breadcrumbs)是什么,如图,就是代码文件上的 代码导航栏

Visual Studio Code(代码编辑器) v1.79.2 32位 官方中文免费绿色版
- 类型:编译工具
- 大小:118MB
- 语言:简体中文
- 时间:2023-06-18

为什么要使用面包屑?
- 可以快速地浏览代码,在代码中跳转,在长代码、长文档中还可以充当目录的功能
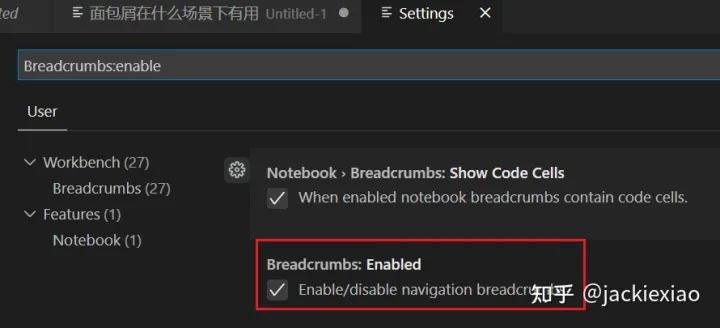
如何开启面包屑?
ctrl + shift + p ,输入 setting,勾选面包屑

如何高效的使用面包屑?
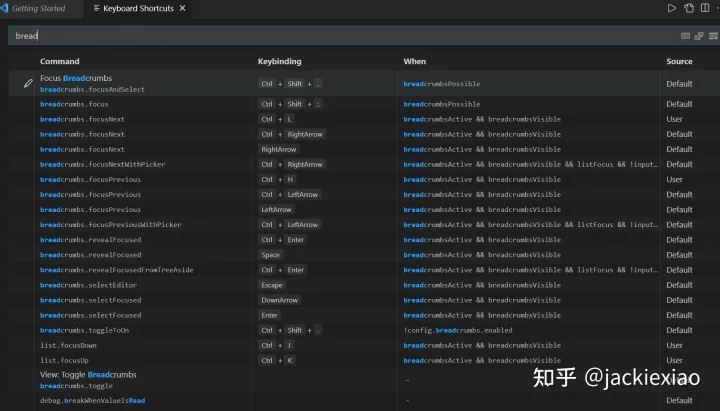
使用快捷键,而不使用鼠标!! 进入快捷键列表(ctrl k + ctrl s),搜索 breadcrumbs 可以看到所有快捷键(注意 下图中的 ctrl h/j/k/l 不是原生的快捷键,是后面添加的,后文中有讲到)

面包屑的基本操作
- Ctrl + Shift + . 打开并聚焦在 面包屑的选择上
- Ctrl + Shift + ;打开面包屑(不展开子项目)
- 上下左右 键: 在面包屑中跳转,Ctrl + 上下左右键 能在父层级中跳转(不知道怎么表述合适一点...)
- Ctrl + N / P : 类似于上下键(推荐,这样手就不需要离开键盘去点右边的上下键了)
- Space: 展开子项目
- Enter: 跳转到选择的位置
- Ctrl + Enter: 在新页面中,跳转到选择的位置
- Esc: 退出面包屑
此外,通过 Ctrl + shift + . 聚焦在面包屑栏后,直接键入 字母 可以搜索匹配项,然后上下键或Ctrl N/P 就可以在匹配项中跳转了
VIM 绑定设置
如果你习惯vim,那么可以通过在 keybinding.json 中加入如下配置,使用 ctrl h/j/k/l 在面包屑中跳转
{
"key": "ctrl+h",
"command": "breadcrumbs.focusPrevious",
"when": "breadcrumbsActive && breadcrumbsVisible"
},
{
"key": "ctrl+j",
"command": "list.focusDown",
"when": "breadcrumbsActive && breadcrumbsVisible"
},
{
"key": "ctrl+k",
"command": "list.focusUp",
"when": "breadcrumbsActive && breadcrumbsVisible"
},
{
"key": "ctrl+l",
"command": "breadcrumbs.focusNext",
"when": "breadcrumbsActive && breadcrumbsVisible"
}
vscode官方文档对面包屑的介绍:点击了解
以上就是vscode面包屑的使用技巧,希望大家喜欢,请继续关注脚本之家。
相关推荐:
VSCode重复属性怎么提醒? VisualStudioCode设置重复属性错误的技巧
VSCode怎么创建多光标? vscode多光标操作方法