box-flex是css3新添加的盒子模型属性,它的出现打破了我们经常使用的浮动布局,实现垂直等高、水平均分、按比例划分。但是它有一定的局限性,在firefox、chrome这浏览器下需要使用它们的私有属性来定义:firefox(-moz)、chrome(-webkit)。
一、box-flex属性
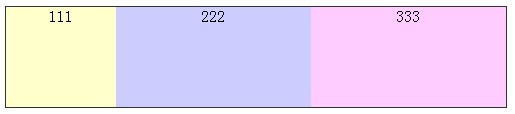
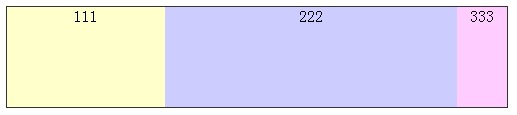
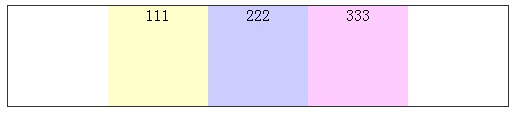
box-flex主要让子容器针对父容器的宽度按一定规则进行划分。
<p class="bc51-259d-d029-9148 box">
<p class="259d-d029-9148-514d col_1">111</p>
<p class="d029-9148-514d-6cd7 col_2">222</p>
<p class="62d6-c0b0-bd00-5be9 col_3">333</p>
</p>
<style type="text/css">
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
height:100px;
border:1px solid #333;
margin:0 auto;
}
.col_1 {
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
background-color:#ffc;
}
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
.col_3 {
background-color:#fcf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
</style>

注意:
父容器必须定义为display:box,其子容器才可以进行划分(如果定了display:box则该容器为内联元素,使用margin:0 auto让其居中在firefox下无效,需要通过父容器的text-align:center;来控制。但在chrome下是可以的)
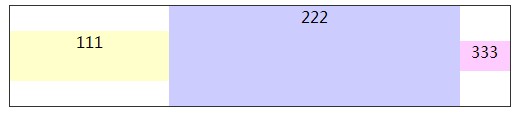
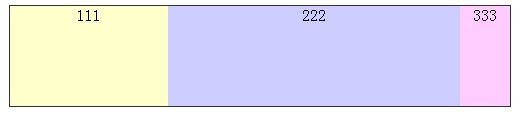
上面所讲到的例子中,三个子块分别设置了1、2、2,也就是把这个父容器分成5份,分别占据了父结构宽度的1/5(100px)、2/5(200px)、2/5(200px)。
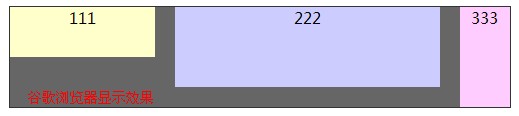
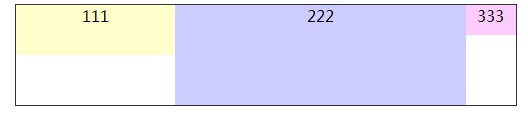
以上是按比例数来进行划分的,如果其中一个或多个子容器设置了固定宽度,其它子容器没有设置,那么设置宽度的按宽度来算,剩下的部分再按上面的方法来计算。
.col_3 {
background-color:#fcf;
width:50px;/*设置宽度为50px*/
}

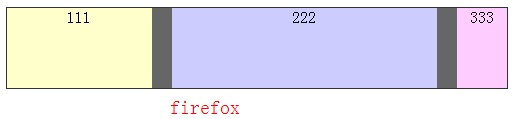
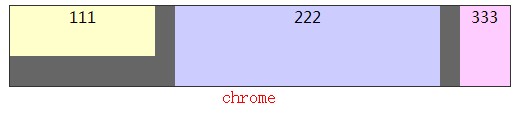
当子容器中需要有间隔的时候,他们平分的宽度需要减去中间的margin,然后再按比例平分。
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
margin:0 20px;
}

二、box属性
上面讲到的是如何将box-flex如何对父容器的宽度进行划分,现在来说一下父容器里面的box属性包括哪些。
box-orient, box-direction, box-align, box-pack, box-lines
1、box-orient
box-orient用来确定父容器里子容器的排列方式是水平还是垂直,可选属性如下:
horizontal | vertical | inline-axis | block-axis | inherit
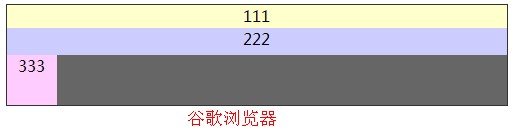
horizontal和inline-axis属性其效果表现一致,都可以将容器水平排列,在默认情况下也呈现水平排列的样式。当父容器设置高度时,在firefox下面其子容器的高度无效,但chrome下面则有效。
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}

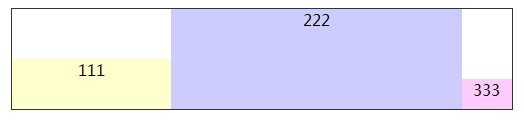
如果你容器不设置高度,子容器的高度值才生效,在firefox下面他们的高度取其中的最大值。而chrome下面设置高度的子容器为自己的高度,未设置的其高度和最大值的高度一样,其实就是和父容器的高度一致。
.box {
/*未设置高度*/
}
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}
.col_3 {
/*未设置高度*/
}


vertical和block-axis属性效果表现一致,都可将子容器垂直排列。他们是对父容器的高度进行分配。如果子容器设置了宽度,也是谷歌下面有效,火狐无效,其它都与horizontal表现一致。


2、box-direction
box-direction用来确定父容器里面的子容器排列顺序,具有以下属性:
normal | reverse | inherit
normal是默认值,如上面测试结果。
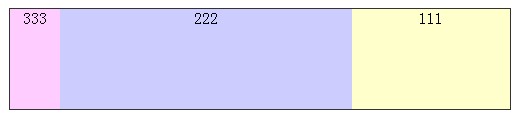
reverse表示反转,其表现方式跟normal相反,呈现为3、2、1
3、box-align
box-align表示父容器里面子容器的垂直对齐方式,属性值为:
start | end | center | baseline | stretch
start、baseline展示效果
end展示效果
center展示效果
stretch展示效果,(谷歌下面如start)
4、box-pack
box-pack表示父容器里面子容器的水平对齐方式,可选参数如下所示:
start | end | center | justify
css代码
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
border:1px solid #333;
margin:0 auto;
height:100px;
-webkit-box-pack:start;
-moz-box-pack:start;
box-pack:start;
}
.col_1,.col_2,.col_3{
width:100px;
}
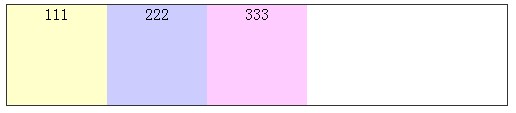
start:在box-pack表示水平居左对齐,如下所示:

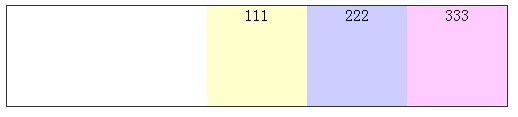
end:在box-pack表示水平居右对齐,如下图所示

center:在box-pack表示水平居中对齐,如下图所示

justify:在box-pack表示两边对齐试